Como Usar Imagens do Google Fotos em Seu Site
O Google Fotos é uma ferramenta popular para armazenar e organizar imagens, mas exibir essas imagens diretamente em um site pode ser um desafio. Neste tutorial, vamos ensinar como usar imagens do Google Fotos no seu site de maneira eficiente.
Etapa 1: Configurar o Compartilhamento no Google Fotos


Acesse o Google Fotos
- Entre na sua conta Google e acesse o Google Fotos.
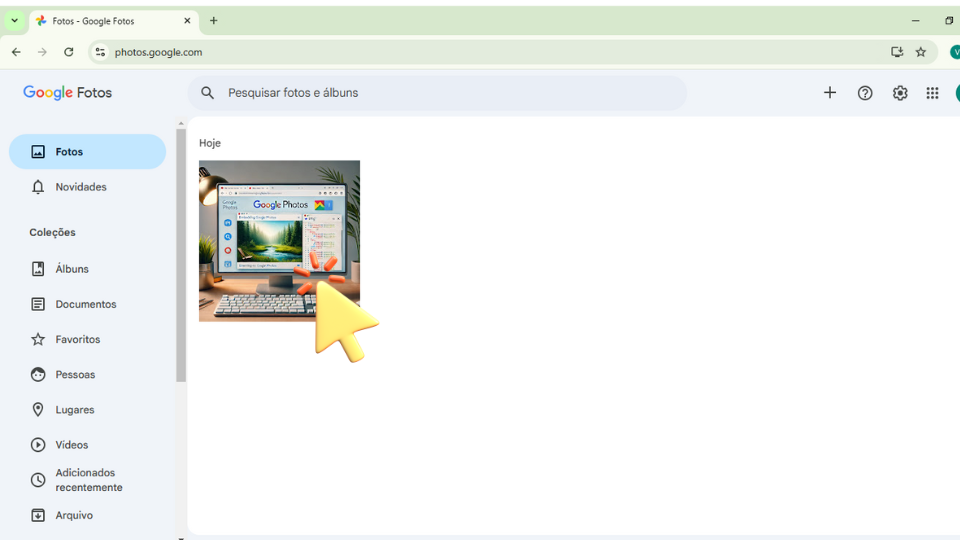
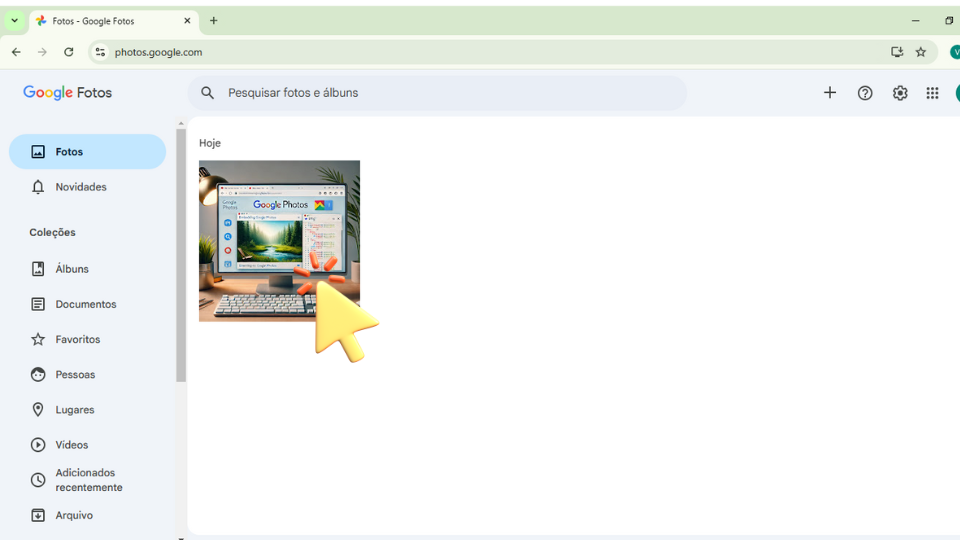
Selecione a Imagem
- Clique na imagem que deseja exibir em seu site.
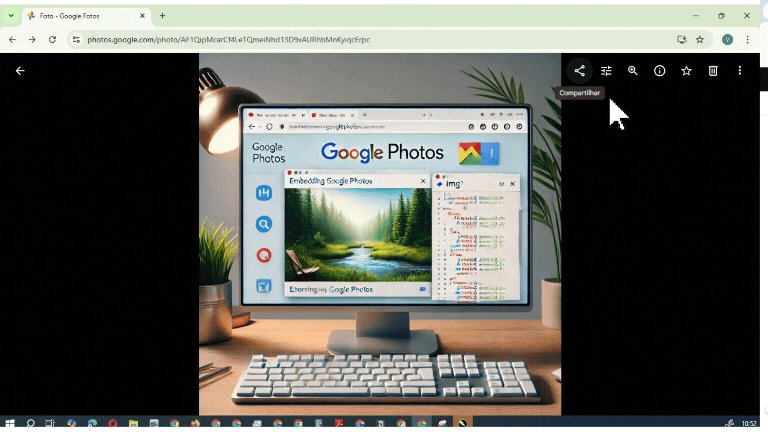
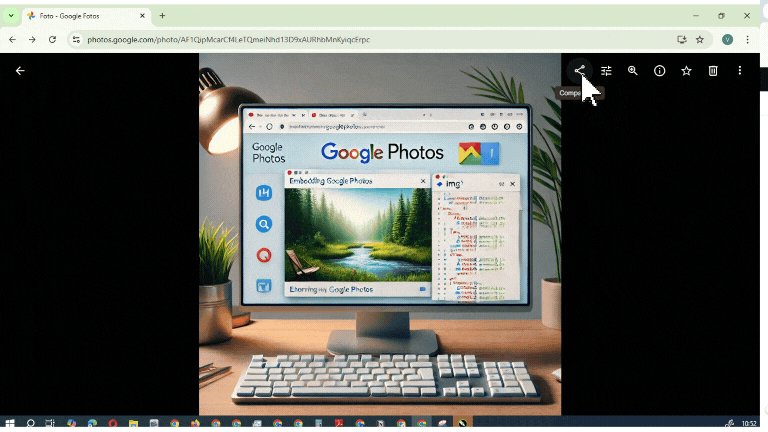
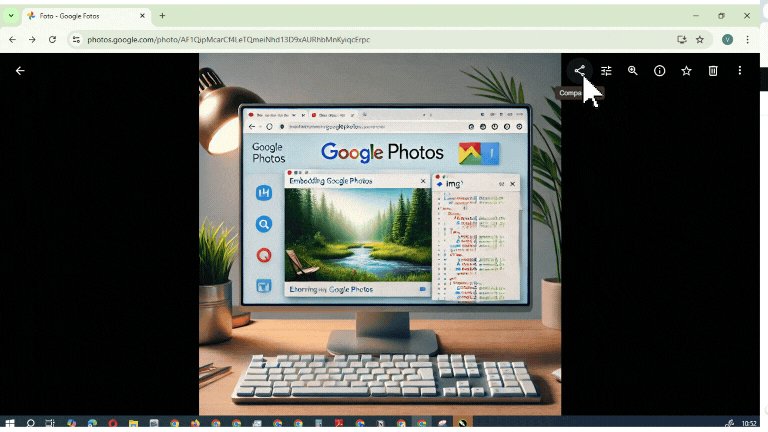
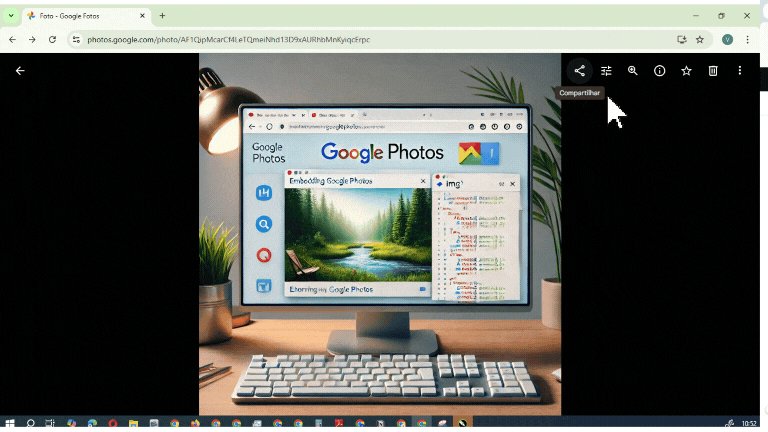
Obter o Link de Compartilhamento


- Clique no ícone de compartilhamento (um desenho de corrente ou “compartilhar”).
- Escolha a opção Criar link.
- Copie o link gerado.
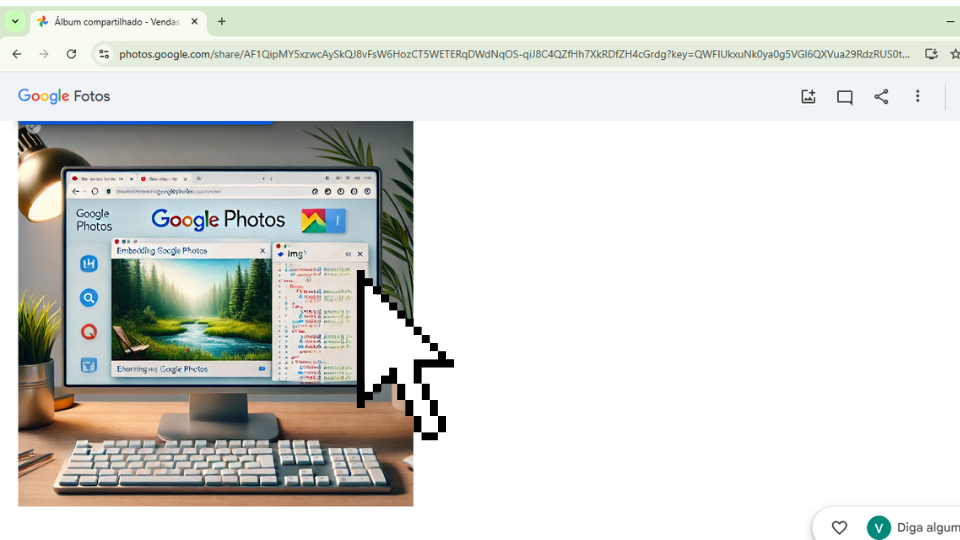
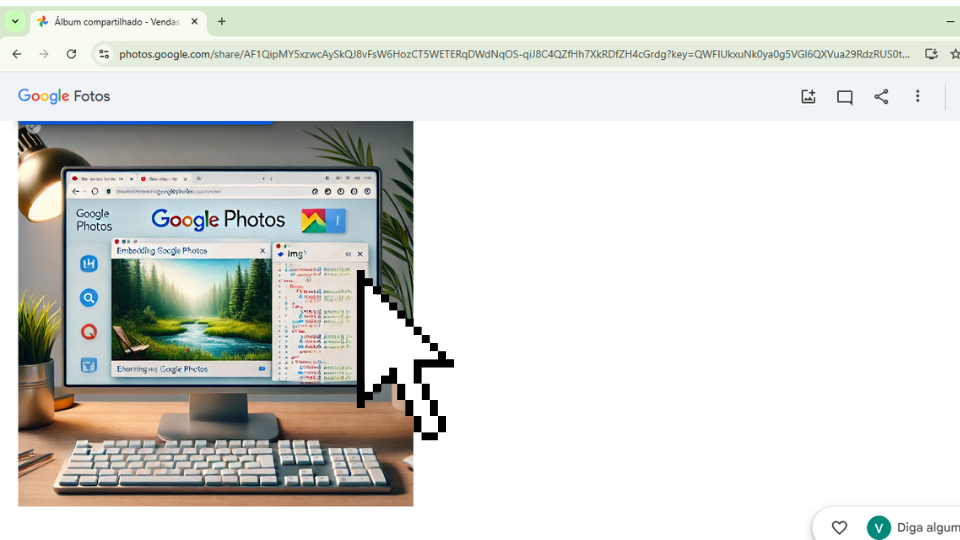
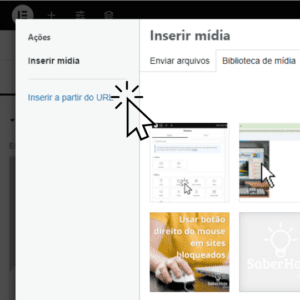
Etapa 2: Acesse o link gerado colando no navegador


Clique com o botão direito em cima da foto e copie o endereço da imagem
Etapa 3: Inserir a Imagem no Site
Agora que você tem o link direto, pode usá-lo no código HTML do seu site:
Método 1: Usando a Tag <img>
- Insira o seguinte código HTML no seu site:
<img src="https://oLinkDaFotoAqui" alt="Descrição da imagem" width="640" height="480"> - Substitua
oLinkDaFotoAquipelo link da imagem copiado anteriormente. - Ajuste os valores de
widtheheightconforme necessário.
Método 2: Usando um Editor Visual (WordPress/Elementor)
No WordPress:
- Adicione um bloco de HTML ou um widget de código personalizado.
- Cole o código
<img>com o link direto.
No Elementor:
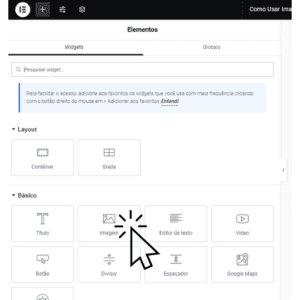
- Adicione um widget de imagem.


- Cole o código
<img>no campo apropriado. 

Dica Extra: Garantir a Responsividade
Para que a imagem seja responsiva e se adapte a diferentes tamanhos de tela, adicione o seguinte estilo CSS ao código:
<img src="https://oLinkDaFotoAqui" alt="Descrição da imagem" style="max-width: 100%; height: auto;">
Conclusão
Com estas etapas, você pode exibir imagens do Google Fotos no seu site facilmente. Certifique-se de que a imagem está configurada para ser acessada por qualquer pessoa com o link, garantindo que seus visitantes possam visualizá-la sem problemas.
Se tiver dúvidas ou problemas, deixe um comentário abaixo!


Compare as taxas das maquininhas de cartão em 2025
Comparativo de Taxas das Principais Maquininhas de Cartão em 2025 As maquininhas de cartão são indispensáveis para qualquer empreendedor que


Os Ditadores Mais Assassinos da História: Um Olhar Sobre o Impacto de Regimes Totalitários
Os Ditadores Mais Assassinos da História: Um Olhar Sobre o Impacto de Regimes Totalitários Ao longo da história, regimes ditatoriais


A Regra dos 90 Minutos: Como Combater a Preguiça e Melhorar o Foco no TDAH
A Regra dos 90 Minutos: Como Combater a Preguiça e Melhorar o Foco no TDAH A falta de motivação e


Desconto Hospedagem Hostgator
Desconto Hostgator – Hospedagem de Sites Até 74% de Desconto na Hostgator! Aproveite esta oferta exclusiva para hospedar seu site


Ativar Windows 10 sem programa
Como Ativar o Windows 10 Sem Usar Programas Se você está em busca de uma maneira segura e prática para


Principais Inteligências Artificiais de 2024
Principais Inteligências Artificiais de 2024: ChatGPT, Copilot, Gemini e Meta AI – Usos, Vantagens, Desvantagens e Preços A Inteligência Artificial




